fayVen: UX Design Consulting
OVERVIEW
CONTEXT:
From February into March of 2021, I worked as a UX Designer for
fayVen, a small start-up business that "curates pop-up shopping, dining, and entertainment events for mobile vendors and artisans at local venues."
My team consisted of three other UX/UI Designers. Together, we focused on enhancing the overall usability of the website, and developing key user flows for vendors and venue hosts. Our goal was to simplify the registration process, and promote community within
fayVen.
OUTCOMES:
- Delivered new Home and About page, giving more clarity and energy to the company.
- Redesigned call-to-actions (CTAs) and created a style guide.
- Built out venue flows, such as creating an event, accepting vendors, managing events, and communicating with vendors.
- Built out vendor flows, such as the dashboard, event registration process, and event guide for vendors.
Introduction
The Problem
fayVen wants to attract more vendors and venues, but does not have the processes to support registration and maintenance yet. The company also wants to establish itself as reputable event-hosting platform and needs to stand out from competition.
The Solution
After discussing fayVen's business goals, we decided to focus on the two main users and build out three main functions: user and event registration, event management, and a communication portal.
Role
I acted as the UX designer, providing research, mood boards, user flows, and lo- and hi-fidelity wireframes.
I also acted as the primary point of contact, sending updates to the company and scheduling meetings for the team.
Tools used:
Figma, InVision
Personal Deliverables:
- Vendor dashboard
- Vendor event registration flow
- Vendor event guide
Week 1: Problem and Insight
The UX Team got to know the fayVen team, which included the co-founder and CEO of fayVen and their engineering team. We discussed fayVen's business goals, and what they hope to accomplish with this project. As a start-up company, fayVen had established its roots and general vision, but had not figured out a way to bring their vision to life. Prior to any UX conversation, fayVen brought up 4 critical features they had in mind:
- Registration
- Map
- Calendar
- Communication
The fayVen team also provided research files they had already conducted, like their Software Design Document (SDD,) Software Requirements Specification (SRS,) and Business Requirements Specification (BRS.)
We also reviewed fayVen's branding materials, which consisted of brand colors and logos.
Week 2: Research and Moodboards
Collectively, the UX Team conducted a competitive analysis and researched and identified similar companies such as:
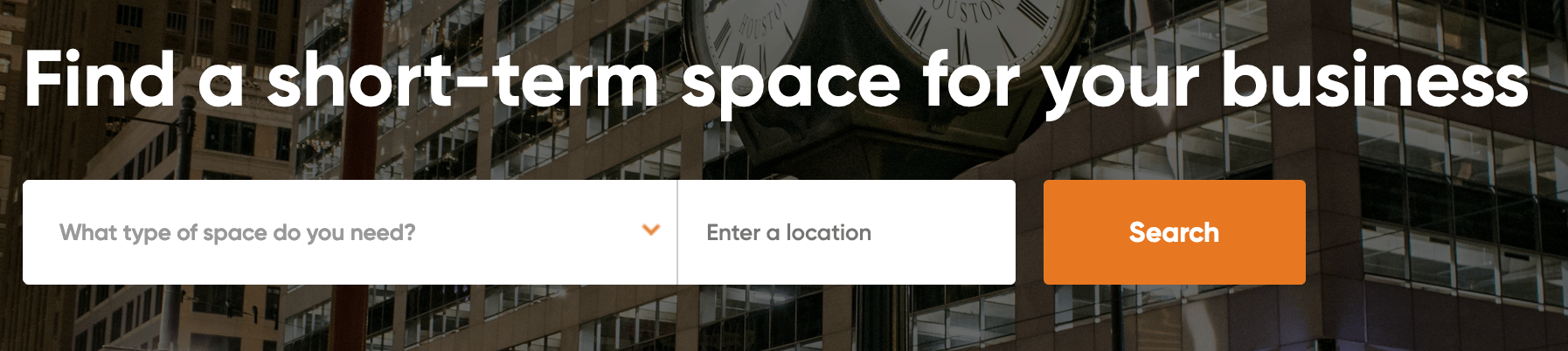
- GotSpot (a platform for small businesses to rent for short-term)
- Eventective (an event-hosting platform)
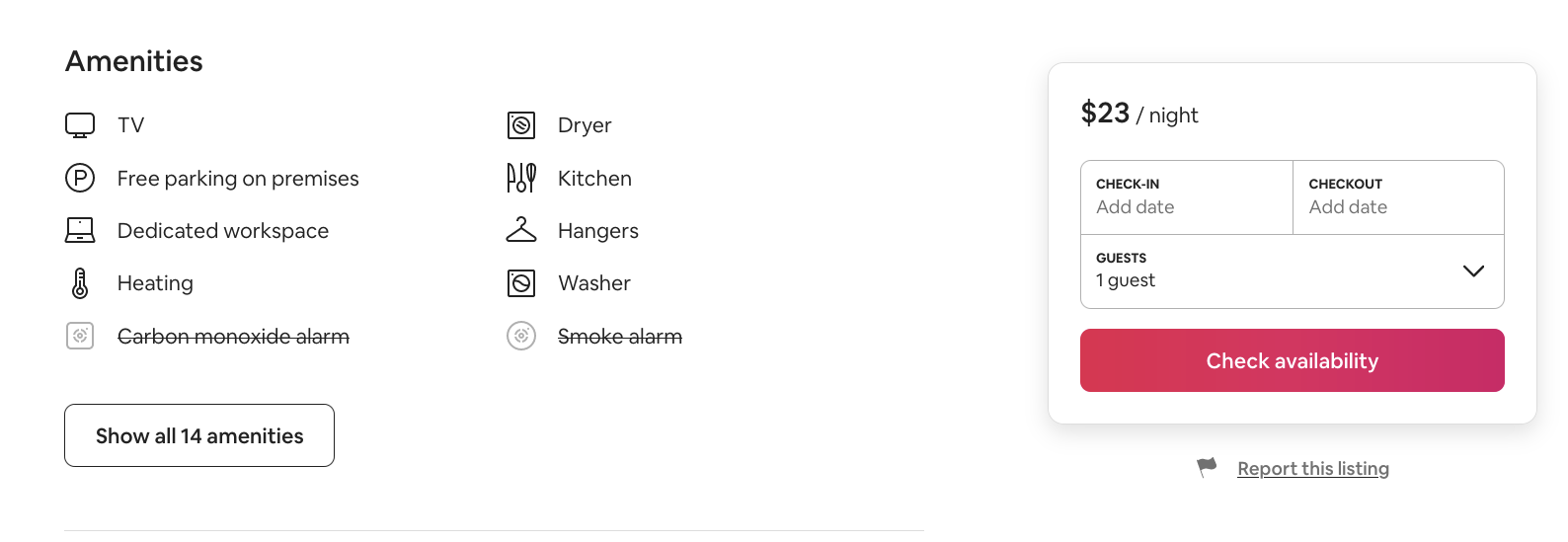
- Airbnb (a hosting platform for vacations/stays with a similar business model)
- King of Pops ( a small business based out of Charleston, South Carolina - perfect fit for the vendor user)
We reviewed fayVen's likes and dislikes from the similar companies, proposing the combination of their favorite elements. After discussing key home page components and possible navigation/layout options for the website, we pieced together the must-haves:
- A clear search bar that defines the core features, for example searching by location
2. Intuitive design and clearly marked features
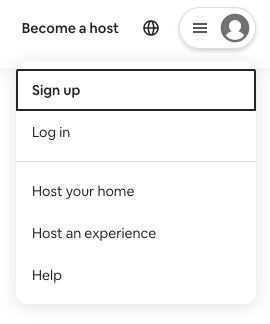
3. User-friendly login and account menu
Pain Points and User Needs
A key component to any business is understanding your audience. As a company with two main users, vendors and venues, this was especially important.
fayVen interviewed several vendors and asked about their concerns. We identified the top three pain points and user needs:
List of Services
-
1. TransparencyItem Link List Item 1
Transparency is important to all users in every part of the process, with a strong emphasis on building a community and trust.
-
2. ROIItem Link List Item 2
With fayVen, vendors pay to sell at a venue. Their ROI depends on the traffic and success of an event.
Though venues did not have as many pain points as vendors, venues have had a difficult time managing rent in the midst of a pandemic. Finding creative ways to support and bring communities together remains a top priority for venues.
-
3. AccessibilityItem Link List Item 3
Vendors and venues alike depend on access to reliable information and reasonable accomodations. Features like electricity, Wi-Fi, designated parking, and back-up plans for inclement weather ensure the success and enjoyment of events.
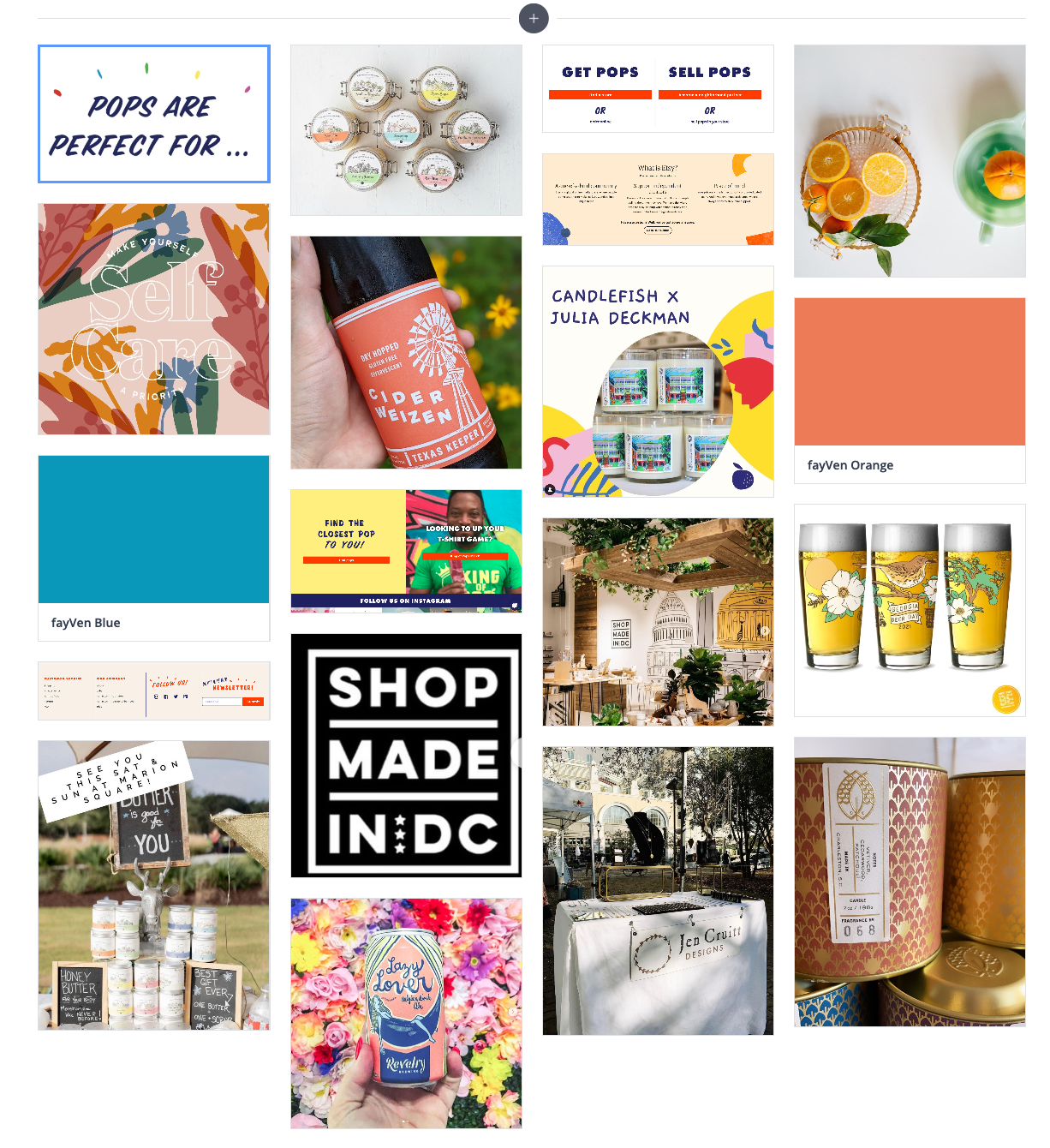
Mood boards
After our discussions with fayVen, we created mood boards to capture the "whimsical" and "crafty" vibes similar to Etsy and Pinterest.
-
Button
Final mood board for fayVen, compiling the CEO's favorite components from our individual mood boards.
Mood board I created for fayVen, inpired by existing small businesses and a bright and inviting energy.
Week 3: Strategizing & Building
We had spent the first two weeks getting to know fayVen and conducting user interviews to gain further insight into our core demographic. By week three, we were ready to review our findings and dig deeper into the user experience.
My UX team members delivered interview findings, affinity maps, and our early wireframes. We decided to split the tasks and flows amongst each other.
Independently, I focused on developing core features for the vendor user flow, specifically the user experience for event registration.
Interview Findings:
After interviewing existing vendors and small business owners we were able to contextualize the solutions we were creating, and better understand the concerns vendors have when committing to an event.
Factors to consider before booking an event, according to our interviewees:
- Location / maps
- Comparing venue spaces
- Venue reviews
- Typical venue demographics
- Registration requirements
Affinity Maps:
Organizing our ideas and research, we identified commonalities and user-specific cases for the vendors' and venues' needs. Our biggest takeaway was helping the users understand what they need from each other, and giving the platform to act on these common goals.
Core Features:
I began to brainstorm the bare minimum fayVen users need to make their event a success, especially in regards to vendors. Combining research and fayVen's input, I put together a final list of feature to include.
Most of these features are standard for any service like fayVen; account settings, profile settings, and basic website navigation. However, other features are designed with vendors and venues directly in mind.
Sketches:
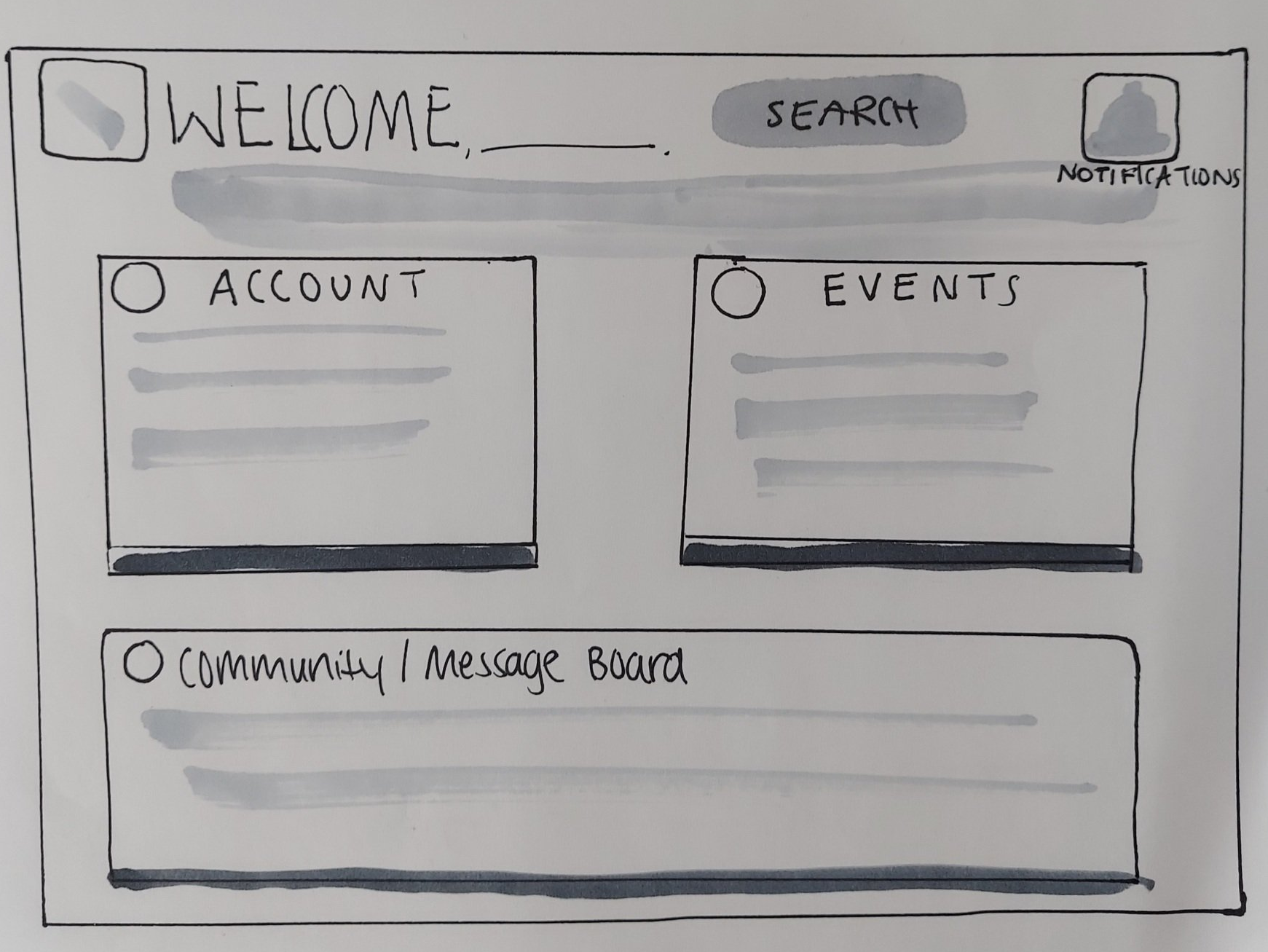
Once we had deliberated which team members would be designing which user flows, it was time to get our ideas out on paper. I initially started out by sketching what I envisioned for a vendor dashboard.
My sketch was simple, but intentional.
- The top section is dedicated to getting simple navigation, giving users the option to search and receive notifications.
- In the main body, I chose to highlight three main components that a vendor would use most often: account settings, events, and the community message board. This gives the user just enough direction to feel confident in navigating their dashboard, and not overwhelm the user with too many choices.
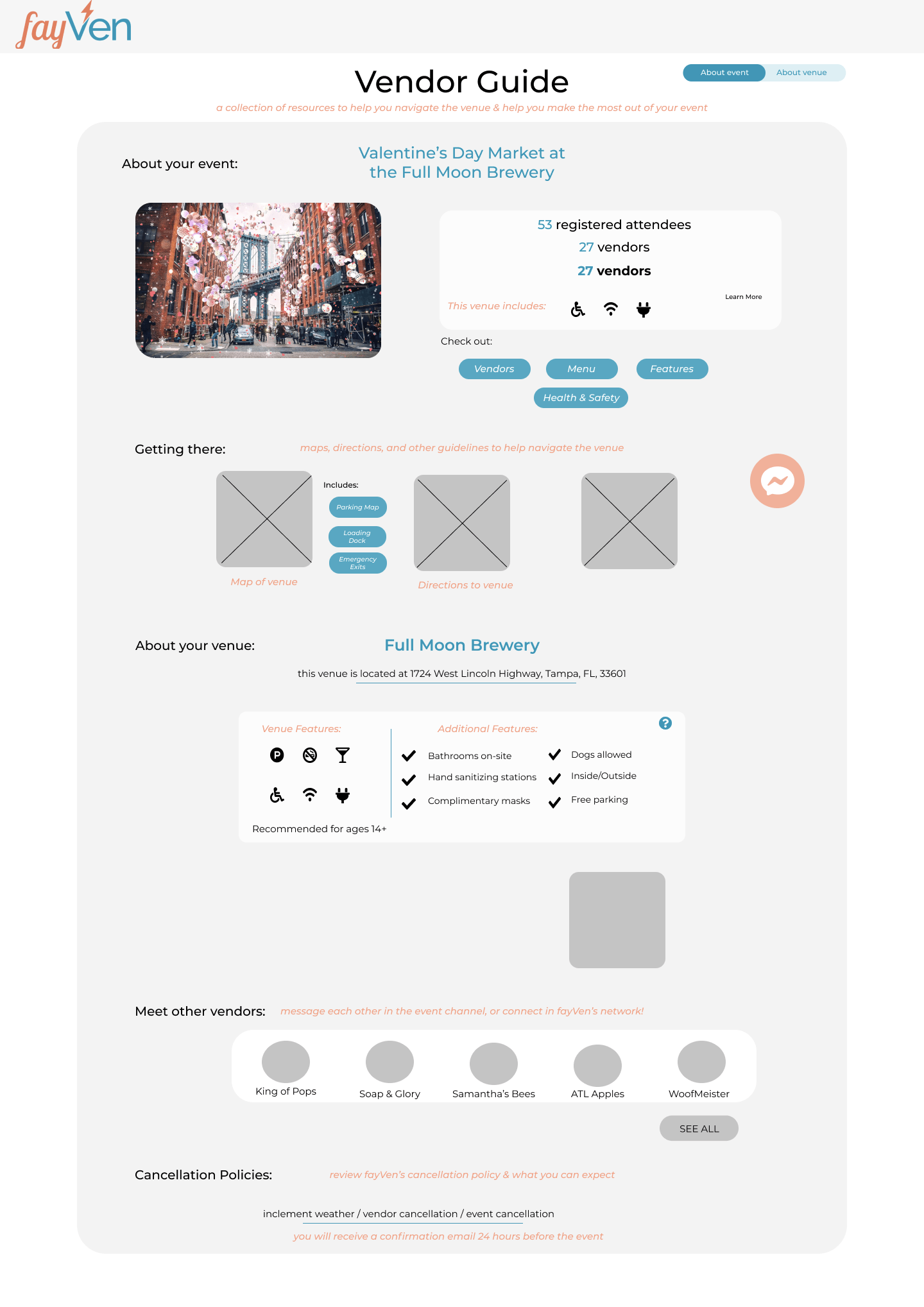
Lo-Fidelity Wireframes
I began building out the event registration flow, incorporating key features that we had identified with fayVen. These features include a selection of resources aimed to help vendors navigate their events.
I designed to anticipate the users needs by providing even the smallest details all in one place to alleviate the stress of registration and managing the events. In these wireframes, you can see the personality of fayVen come into play and the focus shift to event preparation.

Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Features Shown:
Point of Contact, Navigation, Company Summary, Event Quick Stats
Week 4 & 5: Finalizing our Designs
After discussing what fayVen liked best from our designs, we went through and "Frankenstein-ed" the best of each of our designs and came up with our final home page and user flows.
By the end of our assignment, I delivered three core user flows:
- Vendor dashboard
- Vendor event registration flow
- Vendor event guide
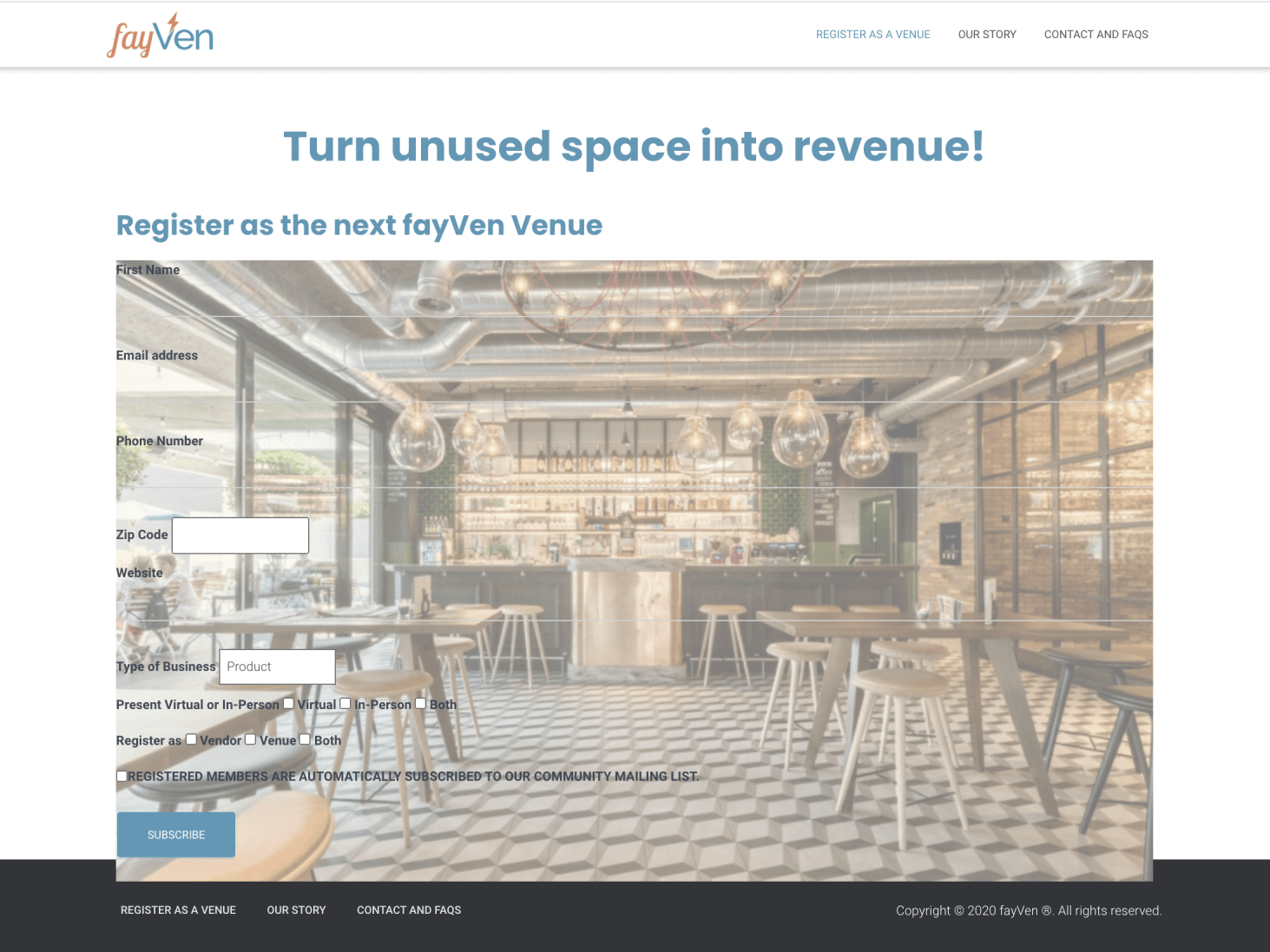
To view the original fayVen Venue Registration, click
here!
Final Designs
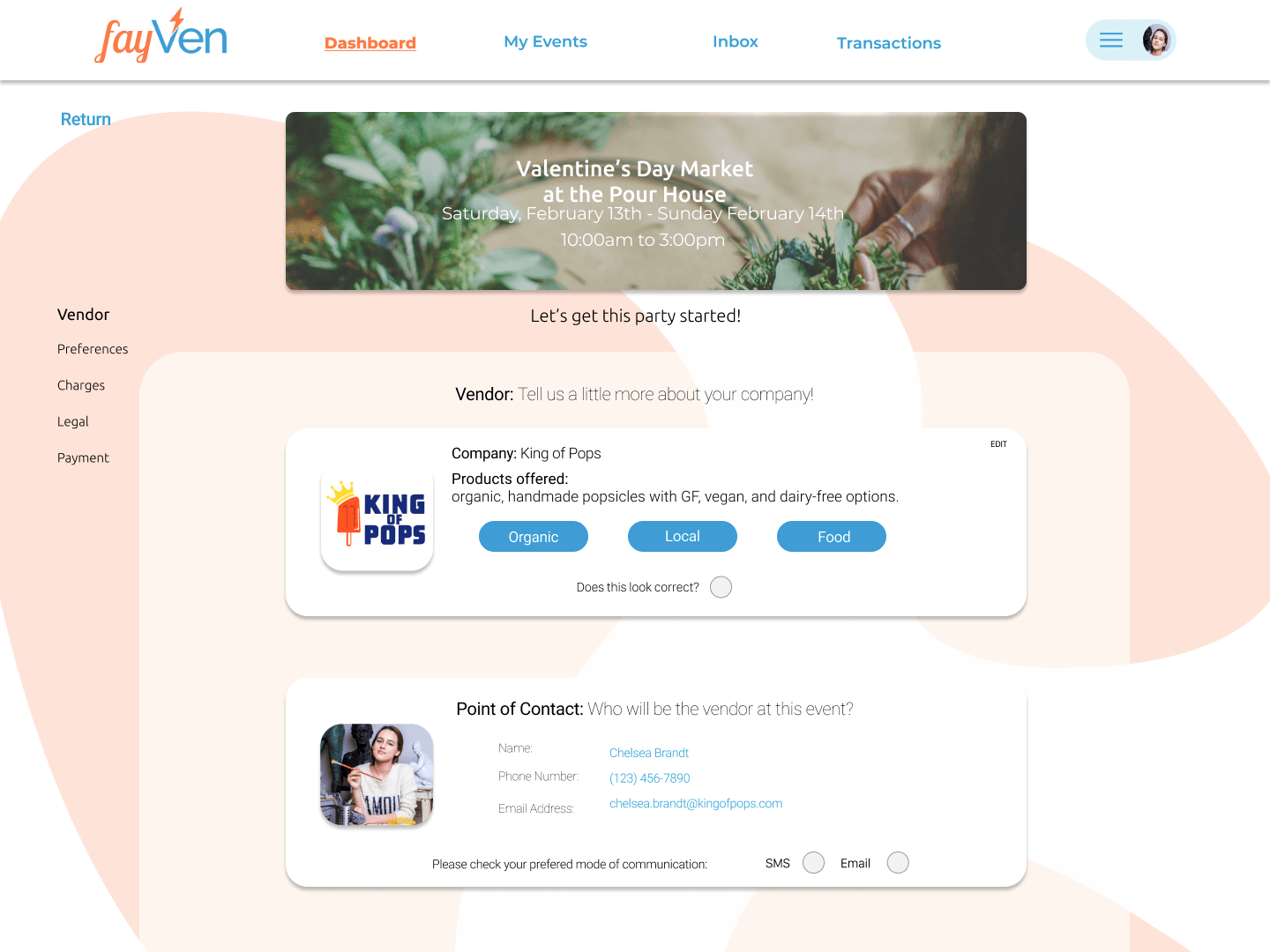
Vendor Dashboard and Event Guide: Hi-Fidelity Mock Up
Vendor Event Registration: Before and After Images